Hace poco una chica llamada Ana me decía en el formulario de sugerencia de tutoriales y posts...
He estado revisando rápidamente los temas que has ido tratando y he encontrado algunos parecidos a lo que yo necesito, pero no exactamente lo que quiero.
Te comento: mi marido tiene una explotación ecológica y hace venta directa a particulares. Cada semana publica un post en su blog con el contenido de la caja y los productos disponibles y los clientes hacen su pedido a través de correo electrónico. Pero claro, luego él tiene que pasar todos esos pedidos a una excel para organizarlos para luego poder preparar los pedidos. El pago siempre es en mano a la entrega de la caja, por lo que la tienda online no me sirve, ya que además es muy difícil para él gestionar la disponibilidad de producto con anterioridad.
Por lo tanto, lo que se me ha ocurrido, es hacer como un cuestionario que los clientes rellenen y que esos datos vayan a una base de datos o excel a modo de listado de forma que ya aparezcan los pedidos ordenados.
¿Hay alguna forma de hacer ésto en blogger? Si la hay te agradecería si pudieras hacer un tutorial.
Paso 10)
Si no queremos mirarlo ahí también podemos exportarlo a un excel-excel.
He estado revisando rápidamente los temas que has ido tratando y he encontrado algunos parecidos a lo que yo necesito, pero no exactamente lo que quiero.
Te comento: mi marido tiene una explotación ecológica y hace venta directa a particulares. Cada semana publica un post en su blog con el contenido de la caja y los productos disponibles y los clientes hacen su pedido a través de correo electrónico. Pero claro, luego él tiene que pasar todos esos pedidos a una excel para organizarlos para luego poder preparar los pedidos. El pago siempre es en mano a la entrega de la caja, por lo que la tienda online no me sirve, ya que además es muy difícil para él gestionar la disponibilidad de producto con anterioridad.
Por lo tanto, lo que se me ha ocurrido, es hacer como un cuestionario que los clientes rellenen y que esos datos vayan a una base de datos o excel a modo de listado de forma que ya aparezcan los pedidos ordenados.
¿Hay alguna forma de hacer ésto en blogger? Si la hay te agradecería si pudieras hacer un tutorial.
Así que aquí vengo con el tutorial:
Paso 1)
Nos registramos en 123ContactForm, una plataforma de formularios web.
Para ello pinchamos en el botón verde que dice “Regístrate” arriba a la derecha, y nos saldrán entonces diferentes opciones de planes para elegir.
Seleccionaremos el plan básico (gratis), elegimos nuestro nombre de usuario, nuestro email, contraseña ya. O también podemos registrarnos a través de Facebook o Yahoo.
Paso 2)
Una vez creada la cuenta aparecemos directamente lo que es el Panel de Control, donde habría que seleccionar la opción “Crear Formulario Nuevo”.
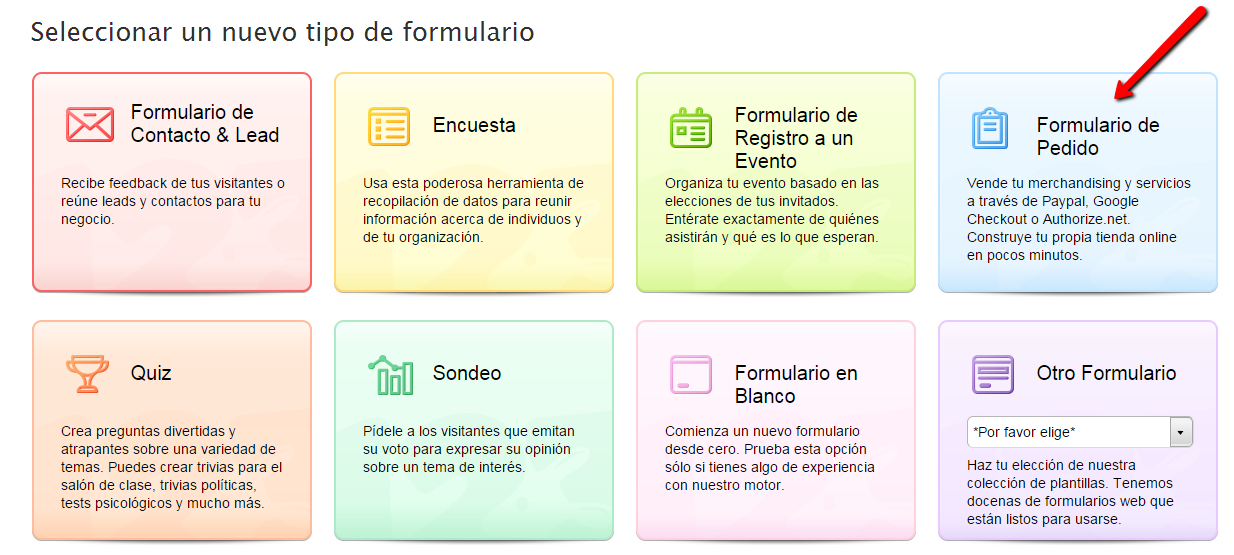
Paso 3)
Y ahí la opción la opción “Formulario de Pedido”:
Paso 4)
Una vez elegida esta opción estaremos en el Editor de formularios.
Aquí lo único que tenemos que hacer es sustituir las opciones predeterminadas que nos aparecen por aquello que estemos vendiendo. Podemos agregar o quitar campos como queramos o incluso cambiar el orden.
Vamos a ver esto más detalladamente:
Para agregar un campo simplemente tenemos que buscar aquel campo que nos interesa (por ejemplo “Precio”) y pinchar sobre él.
Para quitar un campo que no queramos solo tenemos que seleccionarlo, y de los tres iconos que nos aparecen arriba a la derecha, darle a la cruz roja.
Para cambiar el orden de los campos, seleccionamos cualquier campo haciendo clic sobre él y, sin soltar el ratón, lo arrastramos a donde queramos que esté.
Paso 5)
Una vez hecho esto tendremos nuestro formulario como queremos.
Pero vamos a centrarnos un momento en el campo que en este ejemplo para la tienda del marido de Ana hubiera llamado "Productos" (uno de los "Campos básicos").
Si creáis un formulario veréis que tenéis la opción del campo "Radio" o del campo "Checkbox" (luego nosotras le cambiamos el nombre a "Productos" o lo que queramos).
¿Pero cuál elegir? Porque la diferencia entre los dos es importante:
- Radio → Si elegimos "Radio", la selección de un producto excluye al otro. Es decir, si el usuario elige el producto 1 no podrá escoger el producto 2 o el 3.
- Checkbox → Si elegimos "Checkbox" el usuario podrá hacer una selección múltiple. Es decir, podrá elegir todos los productos que quiera.
Inciso:
Plan básico
Plan básico
Una cosa, si elegimos el plan básico podremos crear el formulario y recibir los pedidos, pero hay que tener en cuenta:
- Podremos recibir sólo 100 respuestas mensuales a nuestros formularios
- Podremos ofrecer productos pero cada usuario sólo podrá seleccionar una vez cada producto, teniendo que rellenar el formulario nuevamente en caso de necesitar varios del mismo.
- No podremos usar la opción “Pagos”. Esto permite integrar pagos por Paypal a nuestro formulario para que los usuarios paguen online en el momento.
- Además esto tiene funcionalidades más avanzadas también como asignarle precios a los productos (lo que en el plan Básico no podemos hacer, por lo que tendremos que incluir los precios en el nombre de los productos), una columna de cantidad para la compra de varios artículos del mismo tipo, cálculo de precios en tiempo real, incluir descuentos, control de stock en tiempo real, y otras tantas cosa más.
Si queremos usar estas cosas tendríamos que pasar al plan “Platinum” ($29,95 al mes).
Paso 7)
Una vez preparado nuestro formulario como queremos tendremos que ir a la sección “Notificaciones” y escribir la dirección de email donde queramos que nos lleguen los pedidos
Una vez preparado nuestro formulario como queremos tendremos que ir a la sección “Notificaciones” y escribir la dirección de email donde queramos que nos lleguen los pedidos
Si queremos que nos lleguen a la misma con la que hemos creado la cuenta no hace falta que lo hagamos ya que es ahí donde nos llegarán por defecto.
Luego, como siempre hay que hacer, "Guardar".
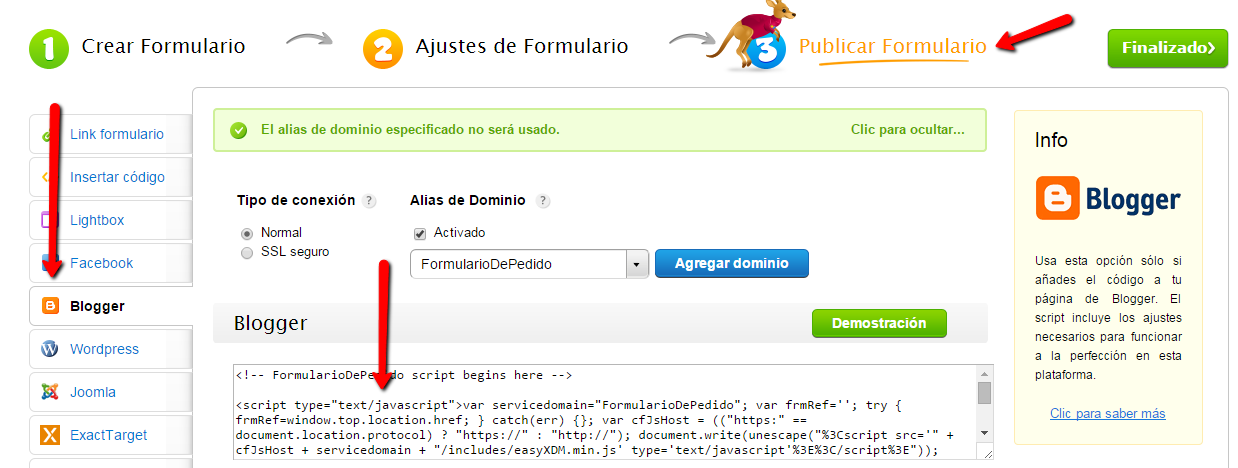
Paso 8)
Ahora, para publicarlo en Blogger tenemos que pinchar en "Publicar Formulario", seleccionar la opción "Blogger" y copiar el código que nos da.
Ahora, para publicarlo en Blogger tenemos que pinchar en "Publicar Formulario", seleccionar la opción "Blogger" y copiar el código que nos da.
Después lo pegamos en el HTML de nuestro post. Podéis usar la técnica del corazón que siempre uso yo.
Si no, otra opción es pinchar donde dice "Link formulario" y pegar esa URL en un enlace en nuestro blog. En ese caso el lector o cliente pincharía e iría a una web donde vería (y rellenaría) el formulario. Pero bueno, mejor si sale directamente en nuestro blog lo creo...
Paso 9)
Una vez publicado el formulario en el blog la gente comenzará a rellenarlo. Cada vez que alguien lo haga recibiremos un email.
Una vez publicado el formulario en el blog la gente comenzará a rellenarlo. Cada vez que alguien lo haga recibiremos un email.
Para acceder a ellas de forma organizada tendremos que ir a la sección “Mis formularios”, que es donde se localizan todos los formularios que hemos creado, seleccionar el formulario que queremos (Formulario de Pedido) y pinchar luego en el botón Respuestas.
Dándole ahí accederemos a un panel tipo excel en el que nos sale todo aquello que nosotros habíamos puesto en el formulario.
Siguiendo con el ejemplo de esta chica que quería esto para los productos de huerto de su marido nos saldría por ejemplo el día en que el cliente hizo el pedido, su nombre y apellido, email, productos que quiere, etc.
Nota:
Si no queremos que nos llegue una notificación por email, simplemente rellenamos el campo del email (Mis formularios - en el formulario elegiríamos Ajustes - Notificaciones - Notificaciones por email - Nuevo Destinatario - Editar - Sólo enviar notificación a...) con la dirección noreply@123contactform.com
Si no queremos mirarlo ahí también podemos exportarlo a un excel-excel.
Simplemente hay que darle a Exportar "CSV" y recibiremos el archivo csv por email en un link de descarga. Pinchamos en el link y el archivo se descargará automáticamente.
Al abrirlo veremos una hoja de cálculo y simplemente copiamos y pegamos en un Excel y ya.
¡Espero, Ana, que le deis mucho uso!
Las que tengáis mayores necesidades que ellos, que no querían cobrar online por ejemplo (en otras cosas es mejor que paguen inmediatamente), recordad que en el plan de pago podéis hacer mil cosas más.
Cada opción tiene un icono de ayuda que te explica para qué es cada cosa y si no hay un equipo de soporte disponible por chat y que habla castellano :)
Besotes,









que pases una muy buena navidad Blanca.
ResponderEliminarbesos.
Hola me llamo laura soy nueva en blogger y bueno me gustaria que nos siguiéramos .... la verdad que me gusto mucho tu blog!! ojala y el mio sea de tu agrado!! bueno sobre tu entrada (pues me encata tu blogespecial mente la plantilla muy hermosa tambien quiero una haci jejeje pero me gusta mucho todo lo que escribes son muy bueno tambien creo que son los tutoriales que tu pones son rebuenos)
ResponderEliminarhttp://laurakaramela.blogspot.com/
Quite exciting subject, thank you pertaining to putting up. บาคาร่า99
ResponderEliminarThree giants eyeing Aubameyang. วิเคราะห์บอลไทย
ResponderEliminar